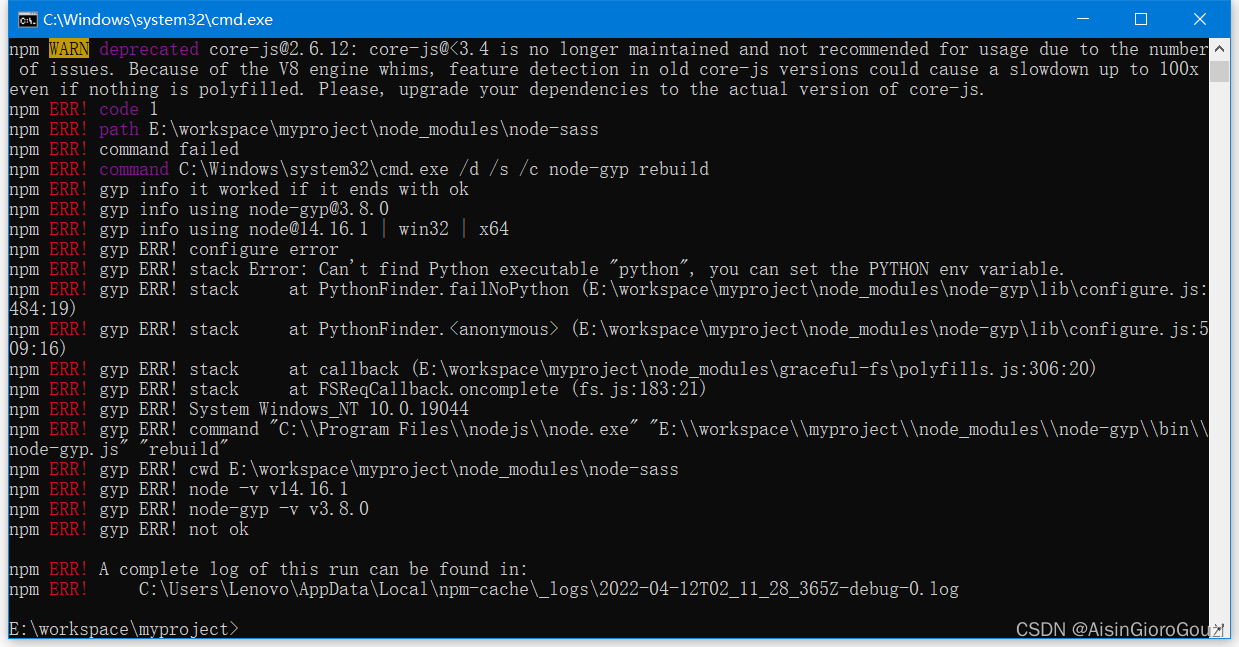
直接通过npm install 安装会报错

这个时候看下node版本 node -v
E:\workspace\myproject>node -v
v16.14.1
我的版本是v16.14.1 这个时候我们安装下 nvm 这个是一个node版本管理工具
安装包下载地址:https://github.com/coreybutler/nvm-windows/releases, windows系统下载nvm-setup.zip安装包 或者百度一下 下载安装也可以 一路回车 安装完成就可以了。
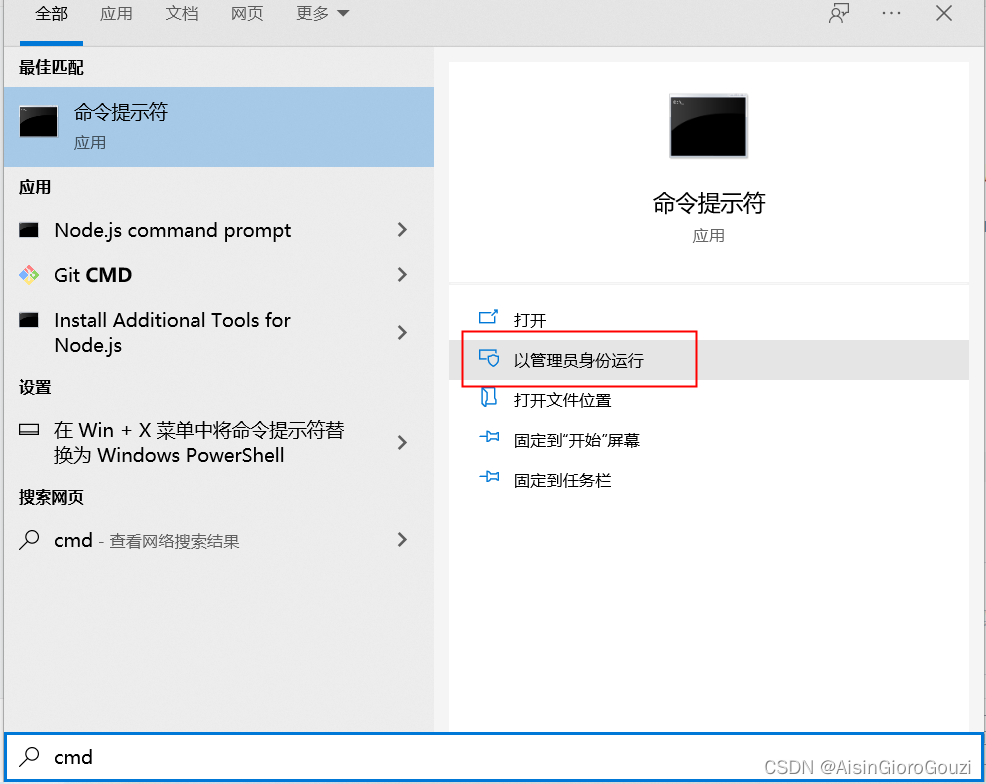
再次打开命令行窗口 一定要用管理员身份运行 否则会有乱码

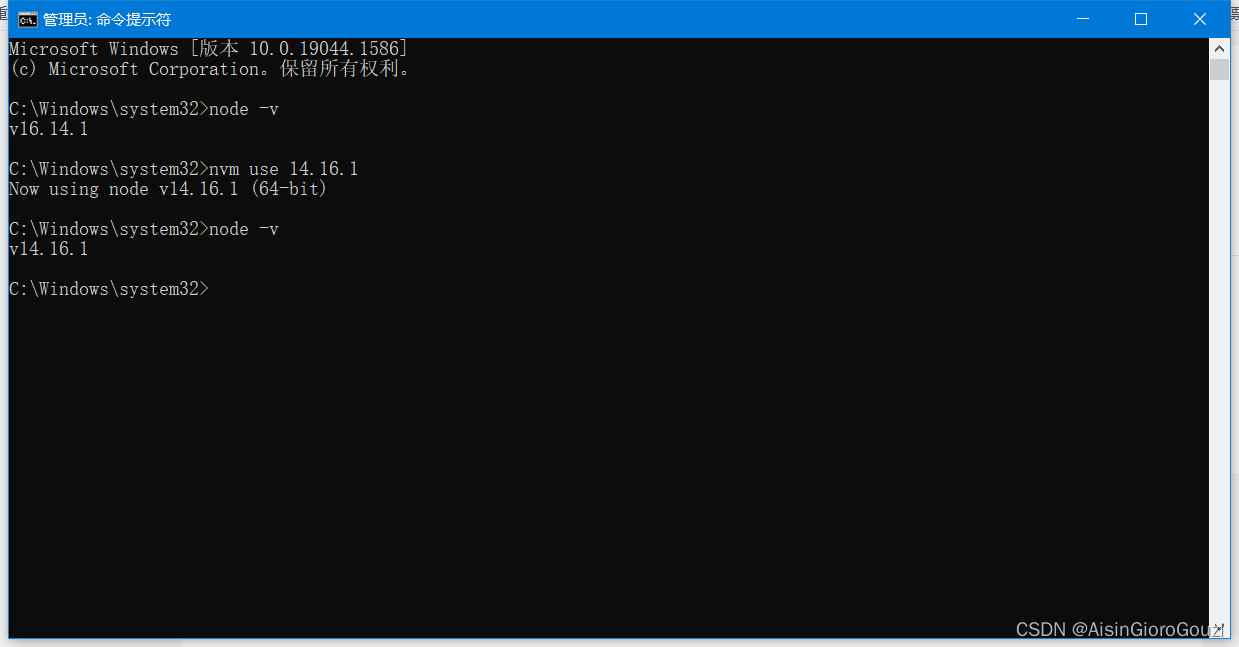
打开后看下可以 nvm 版本 nvm verson
E:\workspace\myproject>nvm verson
Running version 1.1.9.
可以看到已经安装成功了 ,可以用nvm 切换node版本,我这安装这个版本 nvm use 14.16.1

这个切换完成后 开始安装 yarn 直接通过npm安装就可以了 npm install -g yarn
C:\Windows\system32>yarn -v 1.22.18说明已经安装成功
然后 yarn install
结果
success Saved lockfile. Done in 68.03s.安装成功
启动命令
yarn run serve DONE Compiled successfully in 18704ms 上午11:06:01 App running at: - Local: http://localhost:8080/ - Network: http://192.168.0.24:8080/ Note that the development build is not optimized. To create a production build, run yarn build.启动成功
热门文章
- Clash最佳梯子 | 4月1日19.5M/S|免费Clash/SSR/V2ray/Shadowrocket订阅节点地址
- 宠物粮品牌名称及图片大全集(宠物粮品牌起名字)
- Clash最佳梯子 | 4月11日18.5M/S|免费V2ray/SSR/Clash/Shadowrocket订阅节点地址
- 在Windows Service中托管ASP.NET Core并指定端口
- Clash最佳梯子 | 4月7日20.9M/S|免费Clash/SSR/V2ray/Shadowrocket订阅节点地址
- 安安宠物医院投诉电话(安安宠物诊所)
- Clash最佳梯子 | 4月29日22.8M/S|免费V2ray/Shadowrocket/Clash/SSR订阅节点地址
- 动物疫病防控机构(动物疫病防控机构的服务不包括)
- Clash最佳梯子 | 5月7日19.9M/S|免费Clash/Shadowrocket/SSR/V2ray订阅节点地址
- Clash最佳梯子 | 4月14日18.8M/S|免费SSR/V2ray/Shadowrocket/Clash订阅节点地址